Comprehensive guidance on eCommerce App Development For the Retail Sector


eCommerce apps have become an integral part of our lives these days. And, in this era of smartphones, the most recent trend is mCommerce – online purchases via mobile apps.
Take a look at the statistics provided below to understand the importance of eCommerce applications.
The online portal wpforms says that: “93.5% of the internet users across the globe have made online purchases.”
The renowned online research portal “BusinessofApps” stated that: “In the US, mobile eCommerce sales accounted for 7.3% of the total sales in the retail sector, the total eCommerce sales being 53%.”
As per research conducted by “Similarweb”based on the e-commerce data collected from the top hundred websites of the US, in the year 2022 there were 14.6 billion visits including 131.9 unique visitors on ecommerce sites.
As the concept of online marketplaces gains traction, eCommerce mobile app development is in full swing. Even small businesses are considering building eCommerce apps for expanding their customer base.
This post throws light on all the crucial aspects that you need to know for eCommerce app development.
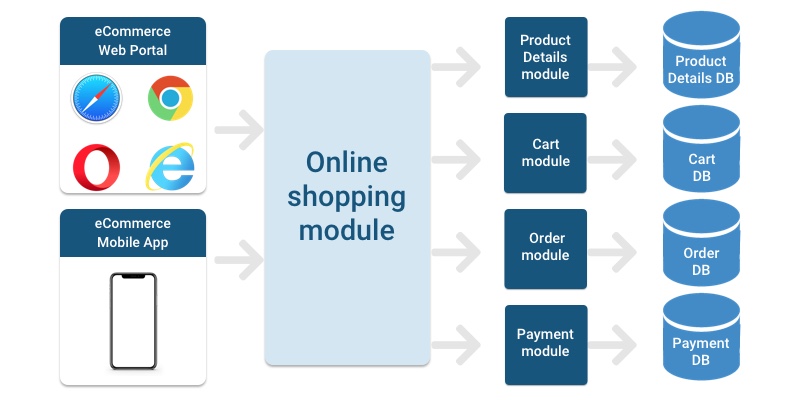
Let’s have a look at the eCommerce App Architecture sketch:

eCommerce App Development: Key Steps
Business Strategy
Conduct extensive research to know the requirements of your target audience. Analyze competitors to get an idea about the most popular eCommerce app features and the commonest mistakes to avoid. Identify some unique setting points that will make your app stand out. Also, consider the project expenses and your budget.
Platform Selection
Pick a scalable app development framework, CMS, and database. Decide whether you will build a native app for Android or iOS or would like to build an app that caters to both of these platforms. It is important to select suitable technology stacks for back-end; front-end; platform, libraries, & interfaces for development; and supportive technologies for performance and security practices.
Feature Set
Select the feature set as per your budget and the requirements of your target audience. The popular features for eCommerce apps include user profiles, authorization, home screen, smart search with filtering/sorting, product lists, product screens with images & description, shopping cart, wish list, instant checkout, barcode scanner, payment gateways, order tracking, push notifications, consumers support, and consumer ratings and reviews.
UI/UX Designing
Create a captivating UI/UX design with attractive visuals, apt color schemes, and smooth transitions.
App Development
Now it’s time to convert your app idea and wireframes into an actual app by doing the development and consider the necessary integrations like payment gateways, app builders, etc.
API Integration
API integrations are necessary for promoting data exchange between different frameworks and implementing certain necessary app features. For example, eCommerce apps need APIs for integrating payment gateways, shipping prerequisites, marketing automation, and consumer data analysis.
Maintenance
Maintenance and support services post-deployment is necessary to resolve bugs and roll out periodic updates to stay relevant and accommodate customer needs.
Important Tip for successful app development: It’s a good idea to partner with an experienced eCommerce app development company in USA that offers end-to-end services right from app ideation to deployment and maintenance post-deployment.
eCommerce App Development: Crucial Aspects to Consider

User-friendliness
Ease of usage and user-friendliness are important aspects to consider while eCommerce app development. Create a user interface that is intuitive and easily understandable. Users must be able to effortlessly navigate to product categories and your home screen should display popular products and lucrative deals. A considerable amount of text and animations should be avoided as this can add to the app’s complexity.
Simple registration and checkout process are key factors that minimize the chances of cart abandonment. This is because, time-consuming and complex login or checkout processes will repel customers away from your app. Also, offer facilities like logging in via social media, shopping as a guest, etc. Enable users to save some of their details for future purchases so that they do not have to re-enter the same information next time. Also, your “add to cart” button should be prominent enough to be easily noticed by online shoppers.
Clarity of images
Several consumers may be reluctant to make expensive online purchases without testing the product properly. To mitigate this challenge, retailers these days provide visual clarity of product images. It’s a good practice to post several pictures of the same product clicked from various angles so that consumers get a clear idea about the product before making a purchase decision. The image resolution must be high and users should be able to zoom the images for better clarity. Some retail brands offer videos displaying their product.
Speed, Responsiveness, and Stability
New-age consumers are impatient and easily frustrated if an app is slow. Hence, your app must load speedily and allow users quick navigation while browsing through product categories. Moreover, the app must be responsive across all kinds of device screens. For this reason, it is necessary to conduct usability testing on all kinds of device screens while eCommerce app development.
You need to make sure that your app is stable, consistent, well balanced, and has minimal incidents of app crashes and other related issues. Or else, your eCommerce app will poorly perform and may be abandoned by users. To ensure stability with regard to app performance, it’s important to develop your app in iterations and conduct extensive QA testing. Do not forget to collect user feedback, resolve issues at the earliest, and roll out periodic updates to stay relevant.
Pay Attention to Scalability
Scalability is an important consideration for an eCommerce application as the app needs to adapt to greater load when the user base grows. Therefore, one must plan the app’s architecture in such a manner that the app is equipped to process increased user requests per second during high load times. Scalability aspects need to be planned at the eCommerce app development stage itself. Several eCommerce apps have pre-set scalability limits for certain proportions of user load to avoid a frozen application at the later stages.
Secure your App’s Data
Users need to furnish personally identifiable information like names, addresses, contact numbers, credit card numbers, CVV codes, etc. for registering into your app and using online payment modes. Why would users trust your app with their confidential information if you don’t ensure data security? So, you must necessarily adopt security measures during eCommerce app development to protect the privacy of users’ personal and financial data.
It’s advisable to restrict user access to all app data by pre-defining access rules, encrypting data in transit as well as storage, and using a private cloud network for storing user data. Also, have an alarm system in place so that you are notified as soon as there are any data threats and can take timely actions to prevent unauthorized access.
Trending Technologies for eCommerce App Development
Some may argue that online purchasing lacks visibility, clarity, and transparency as compared to offline purchases. However, emerging technologies have helped to bridge this gap as well. Modern-day eCommerce apps are utilizing technologies to offer online shoppers in-store experiences. Check out how technologies are elevating consumer experiences to the next level.
Augmented Reality (AR) & Virtual Reality (VR)
Certain eCommerce marketplaces are utilizing Augmented Reality (AR) and Virtual Reality (VR) to showcase their products to online buyers. AR superimposes digital elements while VR creates an artificial simulated environment for offering an immersive experience to consumers. This way, online shoppers can enjoy a virtual in-store experience. Customers gain clearer visual insights into the product and can make better purchase decisions.
This novel concept has been successfully implemented by some retail brands. Take a quick look at the use cases.
The IKEA catalog app offers virtual rooms displaying furniture. Users can also virtually place the desired pieces of furniture in their rooms and get an idea about what the product will look like there. The Taobao App by Alibaba offers 3D product displays. The cosmetic brand Sephora has included the “virtual artist” feature within their app so that their consumers can test the products through the app by using photos or even in live mode. Sephora’s makeup items and hairstyles are applied over a digital overlay of the app users’ faces. The Patron app offers customers a friendly bartender and a virtual tour to explore the distillery to the fullest.
Chatbots
Integrating chatbots into eCommerce apps is a great idea to stay connected with your customers and provide them round-the-clock assistance. Chatbots automate customer services and are equipped to interact with customers via online messaging, calling, etc. just like a sales assistant. This way, customers’ queries, and concerns can be addressed at once, at any hour, without having to hire additional customer assistance staff.
Chatbots can also gather data on eCommerce app visitors and process this data to offer them personalized purchase suggestions. This strategy works wonders in promoting customer satisfaction and loyalty. The other offerings of chatbots include notifying consumers when a specific item is out of stock, suggesting an alternative product, providing information on the expected delivery dates of products, reminding users about their abandoned shopping carts, obtaining consumer feedback, and so on.
Spotify, PizzaHut, Lyft, and eBay have leveraged the potential of chatbots to their advantage. For example, eBay’s ShopBot guides consumers to find the desired product, asks them questions to identify their exact requirements, and recommends products based on their preferences. The chatbot of the H&M app questions consumers on their choices and suggests products accordingly.
Voice Assistants
Today, consumers prefer quick, intuitive, and convenient browsing, and what can be a better tool than a voice assistant. Voice assistants make things easy for customers as they search for the desired products. Customers have a satisfying experience as they receive real-time responses and personalized attention, and most importantly can save on their precious time.
Big Data Algorithms
Big data has become a valuable component for retail brands to offer personalized purchase suggestions to their consumers. This is how it works! Retailers track users’ actions and their interactions with the eCommerce application. Thereafter, Big data algorithms are used to analyze consumers’ details like demographics, age, etc., and their behavior to predict the products they are most likely to purchase in the future. That’s how Amazon can recommend relevant products to consumers. Data-driven insights help businesses to devise profitable marketing strategies and implement the necessary modifications to fit into consumer needs.
Geofencing
The geofencing approach is used in eCommerce mobile apps to promote products based on the users’ current location. Here’s how this strategy works. Technologies like GPS, RFID, Wi-Fi, and Beacons are used to track the customers’ location every minute. If a user searches for a product and is within close vicinity of your store, an automatic notification is sent to the user stating the availability of the item in your store. In this manner, eCommerce businesses can utilize the perfect timing and the consumer’s location to convert a user’s buying intent into an instant purchase decision.
Concluding Thoughts:
Today, retail businesses that intend to expand customer outreach, serve customers 24X7, provide an unparalleled experience to consumers, and boost sales, must possess an eCommerce mobile application to support their website. The aforesaid tips and best practices will help you to develop a best-selling eCommerce application for your business.


