The Benefits and Downsides of Angular Development!


The Angular framework came into being in 2010. And, ever since then, it has impacted software development in unimaginable ways. This Google-maintained open-source framework comes with a wide range of amazing functionalities and handy tools that facilitate the creation of complex and scalable software solutions for the web and mobile. It features an amazing toolchain that includes JavaScript, HTML, and CSS components that you can combine to create your app. Several businesses are exploring the potential of Angular development for their software projects due to its amazing benefits.
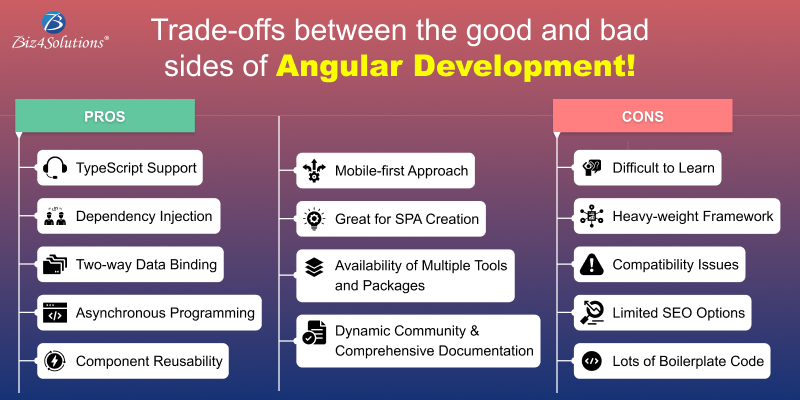
However, like every other software development framework or technology, Angular comes with its set of upsides and downsides. Let’s discuss and understand them in detail!

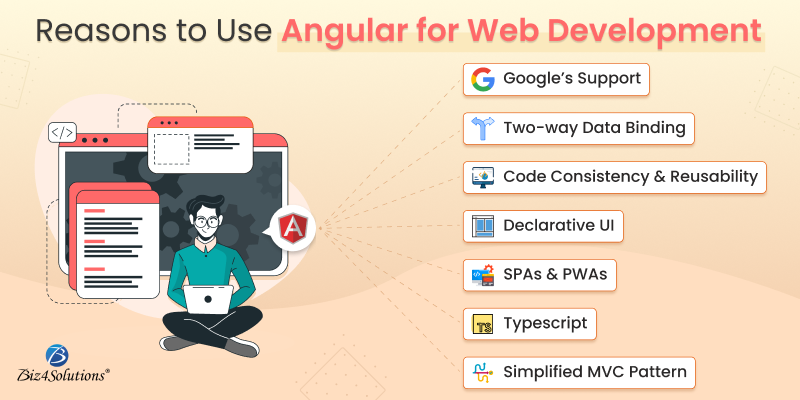
Pros of Angular Development
Architecture: MVVM, MVC, & Component-based
Angular’s architecture offers multiple benefits for software development projects. It lays the foundation for several other useful functionalities. Get a detailed understanding of Angular architecture.
Angular comes with an MVC (Model-View-Controller) architecture pattern that makes it easy to separate the business logic from the presentation layer of the app. The ‘Controller’ receives requests for the application and works with the ‘Model’ to prepare the data ‘View’ needs. This data is then used by the ‘View’ to display the final response.
Angular’s MVVM (Model-View-ViewModel) architecture pattern separates an Angular app into three separate layers – Model, View, and the ViewModel. ‘Model’ represents the business logic and data while ‘View’ represents the UI. ‘ViewModel’ acts as a bridge between the ‘Model’ and ‘View’ and helps to handle the functions of synchronization and communication.
As the architecture is segregated into layers, you can develop & and maintain each layer separately. This promotes modularity and code reusability. As such, developers can build complex software apps more effectively and with lesser code duplication.
The responsibilities of each layer of an Angular app are clearly defined. So, it becomes easy to write tests for each layer separately. This aspect facilitates testing and debugging.

TypeScript Support
Angular is created with TypeScript. TypeScript is a syntactical superset of JavaScript and comes with offerings like class-based programming, static typing, and interfaces. This helps the Angular developers write codes that are structured and more maintainable.
Dependency Injection
Angular’s built-in support for dependency injection helps in creating loosely coupled components that can be easily tested and maintained. The powerful dependency injection simplifies managing dependencies between different components of an app. This enables Angular developers to write code that is more modular and maintainable. This feature also facilitates managing complex applications.
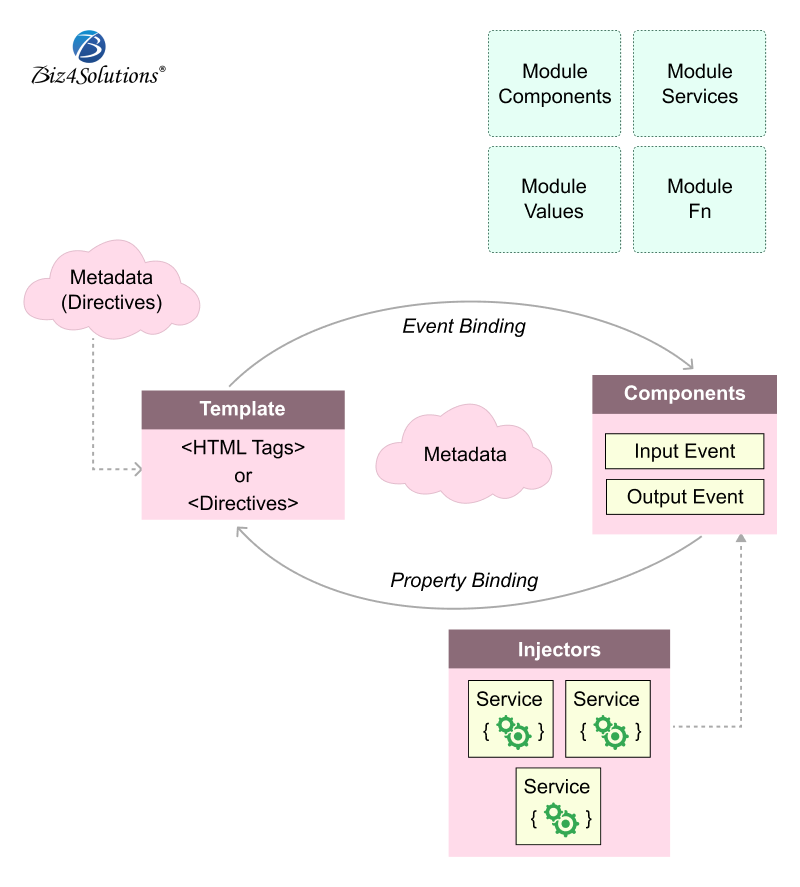
This is how the dependency injection works. Certain components or services during Angular development projects require other dependent services for finishing tasks. These dependencies are fulfilled by dependency injection, a design pattern that segregates the tasks between various services. Here, it’s not the client service that creates the dependent object. Rather, an Angular injector creates this dependent object and injects it. The injector creates service instances and injects them into classes (services and components). The actual components run parallel to each other and so, get decoupled from their dependencies. A separate tree containing dependency injectors get created. You can modify this tree without having to reconfigure the components. This means classes do not have any dependencies within them; they consume dependencies from external sources.
Two-way Data Binding
Two-way Data Binding is a feature offered by Angular’s MVVM architecture. It takes place between the layers View and ViewModel. Any modification made to the ‘ViewModel’ layer gets detected at once and is automatically reflected in the ‘View’ layer and vice versa. Two-way data binding makes it easy to update the UI and handle the user input.
Asynchronous Programming
Angular comes with the library, RxJX for handling asynchronous data calls. Angular app developers can handle independent events parallelly. They can continue the execution without having to wait for any event to occur that may leave the page unresponsive.
Component Reusability
In an Angular development environment, the components that are similar in nature are encapsulated very well. So, developers can reuse these components across various parts of an Angular app. Component reusability proves particularly beneficial in enterprise-grade software development projects in which various systems have similar elements such as date pickers, search boxes, and sorting lists.
Mobile-first Approach
Another benefit of Angular development is its mobile-first approach. It supports responsive design. So, developers can create websites and apps that are well-optimized for different kinds of devices and screen sizes. Angular development offers other benefits like design consistency and accessibility features that facilitate mobile app development. Several businesses have created success stories by developing Angular mobile apps.
Great for SPA Creation
Angular comes with a wide variety of functionalities and tools that help one to build complex and performant Single-Page Applications. The key features that facilitate SPA creation are modular architecture, dependency injection, two-way data binding, routing, directives, etc. Angular provides several performance optimizations like lazy loading and AOT (ahead-of-time) Compilation to make sure that the SPAs created are speedy and responsive. So, if you wish to build a popular SPA like Pinterest, Gmail, Airbnb, PayPal, Netflix, Google Maps, etc.; an AngularJS development company can help.
Availability of Multiple Tools and Packages
Angular is not new to the software development industry. Therefore, it is brimming with resources like Angular development tools, packages, plugins, UI environments, IDEs, data libraries, etc. Some examples include Angular CLI (a powerful command line tool), Angular Material (UI component library), Angular Universal (server-side rendering solution), NgRx (state management library), Augury (Chrome DevTools extension for debugging and profiling Angular apps), StackBlitz (app development IDE), etc.
Dynamic Community & Comprehensive Documentation
The Angular framework is backed by the tech giant Google and so, enjoys benefits like technical support and regular updates. There is comprehensive documentation that offers help to learn the technology. Angular boasts a huge and active community of developers. These Angular developers significantly contribute to the framework’s growth and success, share their knowledge with other developers working on Angular projects, and provide active support.
Cons of Angular Development
Difficult to Learn
Angular involves a steep learning curve, and this is more so for newbie developers. Angular developers must be well versed in concepts like TypeScript, reactive programming (RxJS), etc., and multiple aspects like templates, components, services, modules, dependency injection, etc. For instance, while learning the reactive programming library RxJS, developers come across challenges like cryptic error messages that are difficult to grasp. To understand these error messages, they often end up carrying out extra research and also have to conduct trial-and-error manipulations.
However, if you are building a complex app with Angular, the steep learning curve is worth the effort. This is because Angular development is best suited for designing complex applications and in such scenarios, the benefits outsmart the limitations.
Heavy-weight Framework
Angular is way heavier as compared to the lightweight frameworks Vue and React. Angular being a heavy-weight framework, the initial download size is quite large. This aspect will create issues if the internet connectivity is slow.
Compatibility Issues
The Angular team rolls out updates frequently. So, backward compatibility can be an issue, particularly for large-scale projects.
Limited SEO Options
One limitation of Angular applications is poor accessibility for search crawlers leading to limited SEO capabilities. To conquer this downside, you have to pre-render Angular, employing Angular Universal.
Lots of Boilerplate Code
When creating a simple application, Angular is not the best choice as it involves a lot of boilerplate code. This task may prove to be overwhelming. This challenge can be addressed using tools like StackBlitz.
Final Thoughts
Angular is a flexible framework that offers loads of amazing features and robust tools. Angular development is best suited for developing applications like SPAs, attractive websites, complex web apps, enterprise-grade solutions, mobile apps, data visualization dashboards, real-time messaging apps, etc. Several businesses have leveraged Angular’s offerings to build complex and scalable enterprise solutions that require a high degree of customization and integration with the existing software infrastructure. Would you also like to build a large-scale enterprise app with complex requirements? Well, pick Angular development services from an experienced software development company to execute your project.