What are the Differences between Django and React? When can you Combine Django & React for Web Development?


React.js, commonly called React, is a JavaScript library for developing new-age web apps including Single Page Applications & dynamic web apps. Web developers love React as it enables you to build web apps with an engaging UI and
that too with minimal efforts and less coding. This makes way for faster development. Besides the React.js library, the React ecosystem also offers a popular framework called React Native that is used for building native-like
cross-platform mobile apps. Both React Native and React facilitate front-end development and have been leveraged by multiple big players including Facebook, Instagram, Yahoo, PayPal, & Netflix.
Django, on the other hand, is a free and open-source framework based on Python. This high-end framework comes with excellent backend capabilities and is a viable choice for developing apps & websites. The Django framework has been
utilized by several biggies such as YouTube, Spotify, Instagram, & Disqus.
This post explores the unique offerings of React & Django as web development frameworks. The write-up also discusses when to consider combining these frameworks for creating websites or apps and the key developmental steps involved
in the process.

React
Key Offerings
React is a simple library and so, is easy to comprehend. React comes with the feature of one-way data binding that allows the entire app to flow in a single direction. As such, you gain better control over your app. A React website or
app is segregated into various components and each component defines a view. React’s virtual DOM enables developers to implement a server-side rendering without having to update the view every time. Furthermore, React is SEO-friendly,
unlike several other JavaScript frameworks.
Benefits
Easy Learning Curve
React involves an easy learning curve and enables developers to architect isomorphic applications. Isomorphic apps can be built using the same code for the front-end and back-end app components.
Speedy Development
The React ecosystem offers a plethora of templates, component libraries, and additional packages for software development. Therefore, React developers need not
invest time and effort to reinvent the wheel. Also, React’s ability to reuse components that were used in other apps with similar features helps one to speed up the time-to-market considerably.
JSX Usage
React proves beneficial for crafting dynamic web apps, particularly those that involve clumsy HTML strings and need complicated coding. Here, the usage of JSX, a specific HTML syntax, provides React a competitive edge over others. JSX
makes it possible for HTML quotes & HTML tag syntax apps to render particular sub-components. JSX also enables one to build custom components as per the project requirement.
Virtual DOM
The functionality of DOM (Document Object Model) is another unique offering. When working with plain HTML and hooking it with JavaScript, you have to work with the HTML elements that are ready on the page. So, whenever you implement
changes, you need to re-render the page from scratch. The presence of a virtual DOM in React allows developers to identify the portion that has been modified. Developers then make changes and re-render only that specific part of the
app. This distinct ability speeds up the entire process altogether.
Add-ons
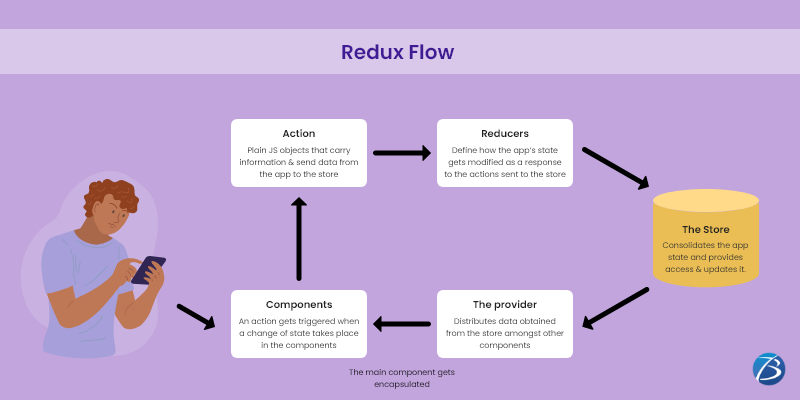
React comes with the Redux extension that allows you to manage the state easily and securely. Moreover, there are handy developer tools for debugging and inspecting the state.
Here’s how the usage of Redux facilitates state management and helps in updating the history between several components!

Django
Django: Key Offerings
The Django framework is reliable, scalable, and speeds up development. Django offers modules that are used by developers for building websites and applications right from the existing resources without the need for coding from scratch.
The architectural clarity of this framework & an easy-to-use structure helps you to create a clean & pragmatic web design. Besides, it comes with numerous advanced features like authentication support, admin panels, comment
boxes, support for file uploads & application management, etc. that prove beneficial for web development.
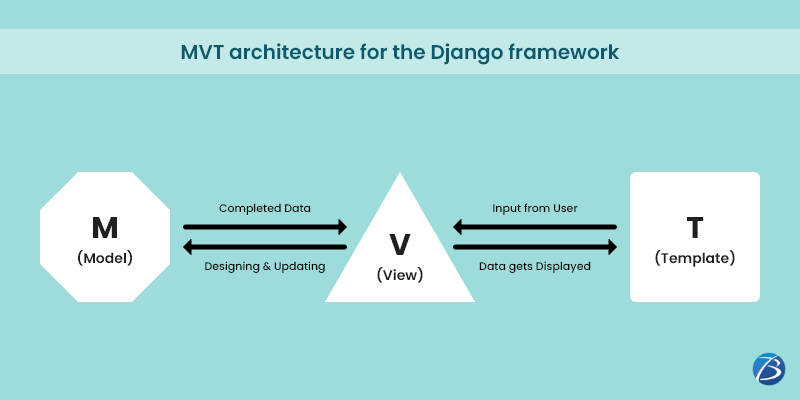
Django: Architecture
The Django framework is based on the MVT Architecture. The MVT architecture is quite similar to the MVC architecture (Model, View, & Controller). The only difference is that Django employs “templates” to carry out the tasks executed
by the “Controller.” This “template” file is actually a combination of HTML and DTL (Django Template Language).

Django: Benefits
Ease of Usage & Handy Add-ons
Django involves a moderate learning curve and is effortless to configure. Django boasts of comprehensive documentation, countless tutorials, and a vibrant community to assist developers. Besides, there are numerous add-ons, unique
libraries, and packages with pre-built codes. In a nutshell, the Django framework offers all that you need for web app development. The framework is also capable of handling almost every web developmental task including user
authentication, content administration, site maps, & RSS feeds.
REST framework
Django’s REST (Representational State Transfer) framework is another crucial offering! Using REST, one can create custom APIs when developing the backend of web apps. These web APIs are robust, scalable, and versatile. Owing to the high
scalability of the REST framework, you can build small-scale projects at the beginning and later on proceed to develop complex apps that can handle voluminous data and high user traffic.
Python
Django is a Python-based framework. And, Python is an object-oriented programming language with cross-platform compatibility. It proves beneficial to developers owing to its versatility, lesser lines of code, and English-like syntax.
Also, Python simplifies the implementation of Machine Learning algorithms into an application.
Database Handling
Django functions with most of the important databases. So, you have the flexibility to use the most suitable database as per your project needs. The Django framework can also work with several databases simultaneously. Django’s dynamic
CRUD interface helps you to effortlessly manage huge database-driven websites such as B2B CRM Systems, eCommerce stores, etc. Here, CRUD means Creating, Reading, Updating, & Deleting.
Versatility
The Django framework has proved its prowess in developing apps and websites for diverse industry verticals like intelligent automation, scientific computing, enterprise management, and content management.
Security
Django offers high-grade security that protects your website/app from cyber-attacks like XSS, Clickjacking, SQL Injection, CSRF, etc.
Comparing React & Django
Check out some differences between React & Django!
Django is a Python-based web development framework whereas React is a JavaScript library for front-end development. React is way more popular, and easier to learn & understand than the Django framework. However, the security offered
by Django is much higher as compared to React. React is suitable for developing small-scale as well as large-scale apps. Django, on the other hand, is not considered to be a good choice for building small-scale apps.
Both React & Django promise speedy web development; but, their strategies are different. Django offers ready-made tools templates, standards, and policies for faster development. React achieves the same outcome by providing reusable
code functions. App creators use the Django framework because of its ability to create and publish apps. React is used as it simplifies program binding.
Using Django & React together for Mobile/Web App Development
How about combining the unique offerings of React and Django for developing mobile and web applications? Well, using Django as a backend framework and React as a front-end framework is a popular approach for web development. However,
for developing mobile apps, you need to use React native as the front-end framework. Let’s explore more facts on web app development with React and Django!
When should you consider Integrating Django & React?
The Django framework offers all that is required for web development. It can manage every task right from the database to the final HTML that is sent to the client. So, why is there a need to integrate it with React?
Well, for creating SPAs, React is the most suitable pick for front-end development. SPAs are web apps that load dynamic content on user request. Here, users request for the content only instead of requesting the servers to load the
entire page. Therefore, the SPA page doesn’t get refreshed ever. The software either adds resources in response to user requests or retrieves the code by loading a single page. React perfectly fits into this kind of app development
requirement as it supports the feature of routing (jumping between pages), besides other goodies. And, the backend capabilities of Django are leveraged for achieving the best outcomes.
In a nutshell, Django & React form a great backend-frontend combination for developing progressive web apps (PWAs) or single-page applications (SPAs). Here, the backend and the front-end become separate projects. Communication and
data exchange between these two projects take place through APIs.
Benefits of Integrating Django & React
You can easily integrate the Django framework with React.js with the use of static files. This combination allows flexibility, enables a high level of customization & simplifies code management for the frontend as well as backend.
You can even add AngularJS or VueJS to some blocks without having to modify any pre-built structure. Another major advantage of this approach is the separation of the frontend and backend. This approach decouples both interfaces in a
better way; development teams can work independently of each other in their respective domains. As a result, apps/websites load faster and the tasks of testing, bug detection, and bug fixing become a breeze.
Web App Development using the Django & React Combination: Key Steps
Here are the key steps involved in web app development using the Django & React combination!
Step#1: Set up Python
Open an IDE of your choice into an empty directory, name the directory, and create a venv with the necessary coding. Employ the commands of python or pip when inside the venv. Use commands like python3 & pip3 when outside the venv.
Step#2: Install Django
Now, start the Django installation process. For this, you need to run the command pip install django djangorestframework django-cors-headers inside your venv. Here, we are installing two more API dependencies. The
first dependency is the Django REST Framework; it’s a robust & flexible toolkit that creates Web APIs. The second one is the django-cors-headers. This is an app that handles the server headers needed for CORS. These two
dependencies help developers to access API from a different app; they help in connecting Django & React.
We’ll utilize two more Django features – “django-admin” and “manage.py” – for creating boilerplate configurations. Django’s automatic admin interface, “django-admin” is a useful command-line utility tool and
the script “manage.py” helps in carrying out tasks like database management, creation of tables from models, project creation, and the handling of versioning & migration.
Thereafter, you need to run the command of django-admin startproject django_react_proj inside the venv for creating the API project. Once the project gets created, start configuring Django using the file “manage.py”
inside the folder “django_react_proj/.” Now, open the file, go to the installed configuration INSTALLED_APPS, and then do some coding.
Step#3: Add Models & Views to Django
With the manage.py script create some pre-set files. Use the command django-admin startapp students. The students/ folder gets created along with views.py & models.py. Now, you need to remove the existing
content from the models.py file and add your model as per the project’s need. Also, set the fields using the proper configurations & types that you need; some examples are max length, autocreation, description, etc.
Step#4: Migrate Django Models to the Database
Now, use the “migrations” feature offered by Django to export your models to the database. This feature enables you to implement the modifications you’ve made to your models into the database schema. These modifications can be adding a
field, deleting a model, etc. These functions are mostly automatic; however, you need to know when to carry out migrations and run those.
Step#5: Create the Django REST API & Test the Endpoints
Here, you need to build the REST API on top of Django’s REST Framework. The major worlds you’ll find here are views & URLs. A view is the first entry point of a request that is initiated upon a particular endpoint. This endpoint is
served by an URL. Once you connect the function to the endpoint, the REST Framework maps it all. You also need to use serializers for converting complex data like model instances & QuerySets into native Python datatypes so that
these can be rendered into JSON easily. Now, you need to test the endpoints using the “Browsable API,” a developer-friendly HTML output offered by the Django framework. This API enables you to easily browse for resources and use forms
to submit data to the resources.
Step#6: Create React App
For creating a React app, install Node & npm, then run the command npx create-react-app students-fe into the rootfolder of the Django project. Now, divide your frontend into smaller components.
Step#7: Integrate the React App with Django
To carry out this integration process, you need to use Bootstrap with React for styling along with the reactstrap package and the promise-based HTTP client “Axios” for making HTTP request calls to the Django API. Thereafter,
you need to work on the header component, create NewStudentForm, work on the Modal for editing student information, create the students listing, and finally build the home component.
Bottomline:
I hope this post has provided you with all the necessary insights and guidance needed for using the Django framework and the React.js library together for your upcoming web development project. However, for building an impeccable web
app, you need to ensure that the developmental stages are executed correctly and the web app is maintained & updated post-deployment. Hence, you need to partner with experienced React Native app development services that will offer end-to-end services.