Amazing Facts about Gamification in Healthcare Applications!


Gamification in the field of healthcare continues to be a prevalent trend. While some may view it as a strategy to attract users or an effort to cater to the preferences of modern, fun-loving patients, the reality is that gamification offers more than just entertainment. It holds promise for individuals across various age groups. So, it’s a good idea to include game elements during healthcare app development.
As per a research report by the renowned portal “Global Market Insights,” the market value of healthcare gamification was more than USD 10 million in the year 2022. This market value was expected to rise at a CAGR from 2023 to 2032 and cross USD 2.9 billion.
Although gamification doesn’t serve as a cure for medical conditions, it possesses the capability to inspire individuals to adopt healthier lifestyle habits and tackle challenging health-related tasks. The potential and remarkable benefits of gamification extend to a broad spectrum of health app users, including patients, healthcare providers, and practitioners.
This article sheds light on the applications of healthcare gamification, explores various use cases, and underscores its substantial impact on improving patient outcomes.
Defining Gamification in Healthcare
Gamification in healthcare involves integrating gaming elements, principles, mechanics, and design into non-gaming applications, such as healthcare apps. The primary goals are to inject fun into mundane activities, motivate users to adhere to wellness routines, and enhance emotional, cognitive, and behavioral health. Examples include gamified exercises for patients with mobility issues or back pain and tailored healthcare regimens.
This strategy is particularly effective for medical apps addressing fitness, wellness, nutrition, self-management, medication management, mental health, physical therapy, and rehabilitation.
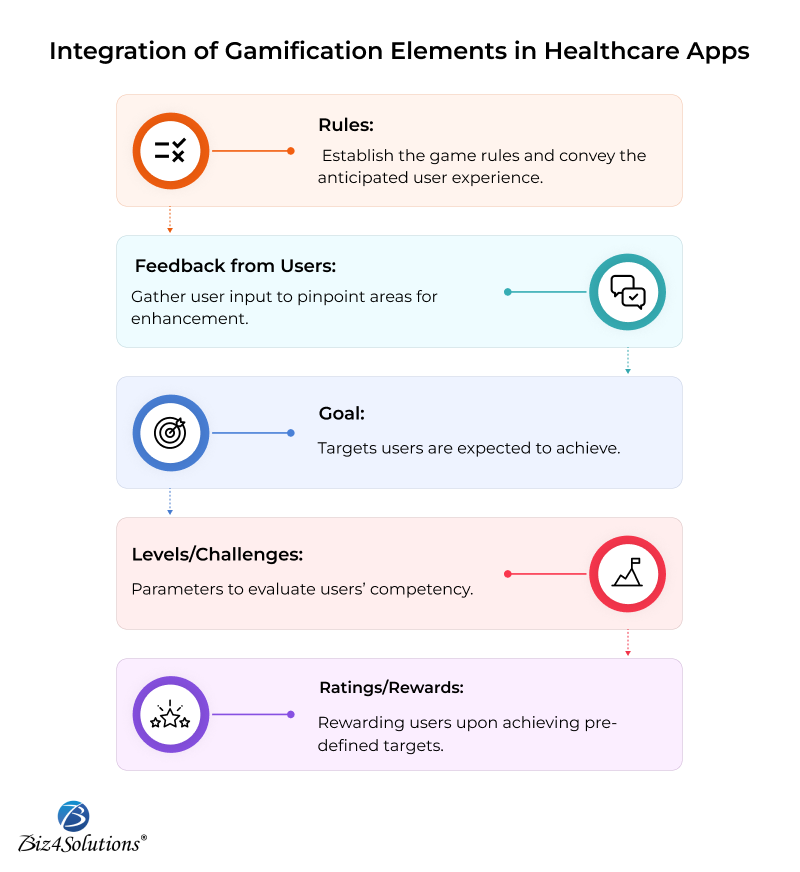
Integration of Gamification Elements in Healthcare Apps

Simulation Gaming: Immersive simulations visualize the consequences of health issues, aiding patients and healthcare professionals in upgrading their knowledge and practices.
Storytelling Approach: Narratives guide users through challenging health objectives, fostering engagement and compliance in fitness apps.
Levels and Challenges: Progressive levels and challenges increase competitiveness, pushing users to achieve fitness milestones and set new goals.
Progress Bars: Tracking users’ wellness activities and displaying progress statistics in graphical formats keeps users informed of their daily achievements.
Leaderboards & Ratings: Comparative elements motivate users to improve performance, fostering a competitive environment and encouraging achievement sharing on social media.
Virtual Representatives/Avatar: Fitness apps use avatars reflecting users’ physical changes, reinforcing the impact of health-related activities.
Rewards & Badges: Users receive rewards or badges for completing tasks, encouraging them to set and achieve personalized healthcare goals.
Healthcare Gamification: Practical Applications

Apps for Children’s Health
Long-term treatments for children can be challenging as they may struggle to comprehend the significance of their ailments and the importance of medication adherence. Moreover, kids often resist bitter pills and therapies. Incorporating gaming elements plays a pivotal role in educating children about their health responsibilities. Pfizer, for instance, developed Hemocratf, a video game for children with hemophilia, illustrating treatment plans and self-help strategies. My PlayHome Hospital helps children overcome doctor visit phobias through virtual doctor role-playing, and MyTeeth teaches proper tooth-brushing techniques.
Apps for Mental Health
As emotional health concerns rise, gamified apps offer valuable support and this aspect proves beneficial in apps related to mental health. Moodfit helps users manage stress, anxiety, and depression by tracking daily progress and providing actionable exercise recommendations. Loona alerts users about their mood and aids in achieving relaxing sleep through storytelling, relaxation activities, and soothing sounds.
Apps for Medication Management & Chronic Conditions
Managing chronic diseases, such as diabetes, demands consistent self-discipline. Gamification simplifies this task. Mango Health supports medication adherence, provides medication information, and alerts users about potential side effects. Flaredown updates patients on medical conditions and offers insights into their impact on physical and mental well-being. Manage My Pain helps users identify and manage pain areas effectively.
Physical Therapy/Rehabilitation Apps
Recovering from mobility issues after an accident or injury can be daunting. Gamification enhances the efficacy of physical therapy. Prehab educates users on health control through physical therapy, offering tips, workouts, and access to trained therapists. Eyesight Exercise provides audio tips for eyesight improvement, and Physera offers exercise tips for flexibility and strength. VERA utilizes motion tracking technology to assess and correct patients’ performances.
Nutrition & Fitness Apps
Modern individuals rely on nutrition and fitness apps for a healthy lifestyle. Integrating gaming elements adds a unique appeal. Apple’s Health app tracks various wellness parameters, while the fasting app Zero monitors mood changes during fasting. MyFitnessPal aids in tracking calorie intake, weight management, and goal-setting based on healthcare objectives.
Cancer Treatment
Gamification in cancer treatment has proven effective. The app Re-Mission features the nanobot “Roxy,” engaging players in combating cancer treatment challenges as depicted by weapons like radiation guns and chemo blaster. Roxy’s resilience serves as inspiration for cancer patients to adhere to medication and therapies.
Advantages of Gamification in Healthcare
Improves Treatment Effectiveness: Gamification enhances medication adherence and treatment plan compliance, promoting resilience and offering incentives for healthcare regimes.
Optimizes Patient Engagement & Retention: Engaging games make health tasks enjoyable, educating patients about their illnesses and encouraging them to stick to treatment plans for long-term engagement.
Valuable Consumer Insights: Data entered into healthcare apps provides valuable insights and feedback, helping healthcare providers identify trends, customer needs, and areas for improvement.
Effective Medical Learning Tool: Gamified medical apps assist medical students and practitioners in retaining knowledge, and covering complex topics efficiently.
Are You Interested in Building a Top-Class Website or Mobile App?
End Note
In conclusion, gamification in healthcare benefits both patients and providers, offering an engaging user experience and fostering loyalty. Users not only enjoy an enhanced experience but also receive valuable support in adhering to health and medication routines, along with the necessary encouragement to achieve fitness and health goals.
For providers, effective engagement with patients can lead to increased customer loyalty and brand recognition. However, to fully harness the potential of gamification, developers of healthcare apps must design solutions based on established theories and game mechanics. To achieve this goal, I recommend collaborating with an experienced healthcare app development company that can assist you in leveraging gamification elements to their maximum potential.



