Angular 14: Key Updates & Add-ons!


The dynamic Angular team has rolled out yet another update, Angular 14! The team has always been highly proactive in updating the Angular framework to include the latest functionalities and stay relevant as per changing times.
This new release has introduced a host of exciting features and game-changing modifications to the existing functionalities. This Angular update not only comes with new-age offerings but also addresses certain issues encountered by Angular app developers as well as app users. V14 offers a consistent tooling and API experience to users and developers.
Several Angular app owners are looking forward to upgrading to Angular 14 to reap the potential of the productive add-ons. This post explores the disruptive offerings of Angular’s latest version! So, if you plan an upgrade to Angular 14, this blog is highly beneficial for you.
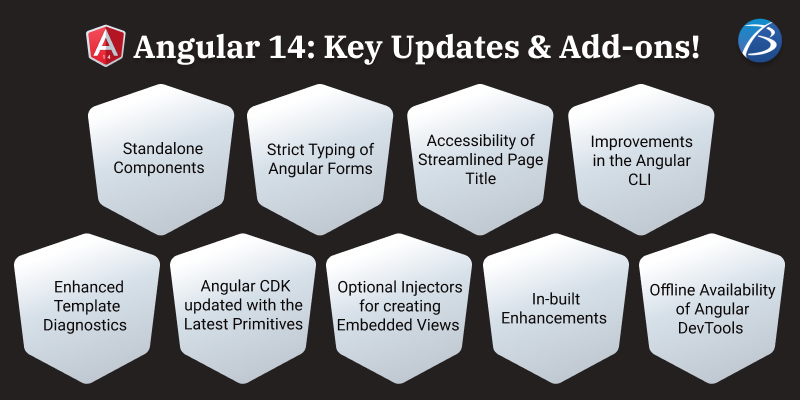
Angular 14: Major Updates & Added Features

Standalone Components
The introduction of standalone components in Angular 14 is an important Angular update as it simplifies the process of authoring Angular apps. Now, you no longer need to use NgModules for writing Angular apps. Unlike in earlier Angular versions, you need not declare a standalone component in any existing NgModule. Standalone components can directly manage their own dependencies instead of being managed by NgModules.
In older Angular versions, all the components had to be a part of a module. And, if every component was not linked with a parent module’s “declaration array”, the Angular app would fail. Therefore, it became difficult for developers to reuse components for other Angular projects. The introduction of standalone components enables developers to build self-contained components that they can reuse in other Angular app development projects effortlessly. Moreover, these components are highly customizable as compared to other kinds of components. And, code sharing across projects, speeds up the development time. These standalone components are there in the developer preview.
Here’s an example of how to create such components using the @Component annotation.
- import {Component} from ‘@angular core’
- import {AppComponent} from ‘./app.component’
- @Component({ selector: ‘my-app’, template: `Hello World!`,}) export class AppComponent {}
You can also separate many @Components & thereafter, add these into the same file.
However, instead of eliminating NgModules altogether, the Angular team has made them optional by issuing an RFC (Request for Comments) on standalone components. So, instead of being obsolete, NgModules are still an available option. This approach has been adopted to make Angular 14 compatible with the already existing Angular apps & libraries.
Strict Typing of Angular Forms
Angular14 implements strict typing for Angular’s Reactive Forms Package. Angular development involves two key approaches for form handling – the reactive approach & the template-driven approach. The newly introduced strictly typed forms in the Angular14 update apply to the reactive approach and will not affect the template-based forms. Thanks to this update, Angular Forms have become user-friendly.
With strict typing, you can easily verify the validity of your Angular forms. Every field gets thoroughly checked against its type during the submission & validation of forms. Form validation errors get displayed instantly on the screen and not as pop-ups after data submission. The values within form controls, arrays, and groups are type-safe throughout the API surface. This allows developers to generate safer forms. This approach proves beneficial, particularly for deep-nested complicated objects.
The updated schematics enable you to progressively migrate to the typed forms of Angular14 with full backward compatibility. Use the ng update to replace all your form classes with untyped versions and thereafter, enable types at your own speed. But, in case you wish to use the older version of Angular, use the untyped version.
Accessibility of Streamlined Page Title
During Angular app development, there’s a page title that represents the page’s content. The title helps users to figure out the content at a glance. Angular’s previous V13 update introduced the new property of Route.title in the Angular Router to streamline the title addition process. The Angular14 update comes with further enhancements. Now, you do not require any extra imports while adding a title to your page; the title can be strongly typed.
Angular14 has also improved the accessibility of the streamlined page title. Earlier, users had to often depend on screen readers for reading a page’s full title and thereafter, they came to know about the contents of the page. Now, the first few words of the title are read aloud, so that users can get an idea about the content at once. This helps users to easily navigate through pages, even the ones that have complicated & lengthy titles; and quickly find out the page they were searching for.
Improvements in the Angular CLI
The Angular CLI is known to boost productivity by providing the necessary commands for creating artifacts such as directives, modules, and components for Angular app development projects. However, with the earlier versions of Angular, developers had to search for the available commands & command options provided in in the official document of the Angular framework. Angular14 comes with several CLI improvements that make things easier for developers. Let’s explore!
Angular CLI “Auto-completion” – “ng completion”
Typos are likely to take place while writing the code and command-line errors crop up due to typos while coding. To address this issue, a new feature has been added to the ng completion of Angular.
With this new feature, the CLI provides the facility of real-time type-ahead auto-completion while typing the commands in the terminal. This enables Angular developers to avoid typo-related issues, navigate effortlessly, and boost productivity. This feature is particularly beneficial for novice TypeScript or Angular developers who find it difficult to handle the steep learning curve of the framework. Thanks to this update, they do not need to search for commands on the internet any longer.
For executing the Auto-completion feature, go to the terminal and execute the command “ng completion.” Then, the “ng command” has to be typed and the tab for exploring all available options needs to be selected. Thereafter, you need to pick one of the options and then press the “enter” button.
“ng analytics”
ng analytics enables you to collect comprehensive information on analytics like analytics configurations. This feature also allows you to print the analytics information and control the analytics settings.
“ng cache”
ng cache offers an improved method for printing & controlling the cache information from the command line. The tasks of enabling, disabling, or deleting from the disk can be performed. You can also print stats & information.
Enhanced Template Diagnostics
Templates form a crucial part of Angular apps. Angular 14 introduces diagnostics for enhanced templates that enable Angular app developers to identify and rectify errors that crop up during the app’s runtime. This new diagnostics system is based on TypeScript code and also matches the compiler’s offerings. As such, developers can identify the root cause of errors and it becomes easy for them to resolve issues timely.
With previous Angular versions, the compiler stopped functioning whenever it came across any issue; the error was just highlighted & no information was provided about the problem. The newly updated feature prints the offending code with an error message. This message provides extra information on how the error had been initiated and why such issues were tolerated while templates were getting compiled. These detailed messages prove handy for developers and save their time & effort.
Angular CDK updated with the Latest Primitives
Angular’s CDK (Compiler-dependent JavaScript) library offers a set of primitives that are employed for building an app’s UI components. Angular14 introduces a CDK with updated features and a host of newer primitives as well. The new CDK primitives will enable you to build sophisticated & custom UI components that can be accessed more easily.
The CDK Menu & Dialog have been updated to the Alpha version. Several new primitives have been added. The key add-ons include a Drag & Drop service that simplifies the creation of drag-and-drop interfaces, a Focus management service that simplifies focus management in Angular apps, and a Move key action for moving the focus between elements that use arrow keys. Also, there’s a positioner service to position the elements on a page and a DomPortalOutlet that facilitates inserting Angular components into the existing DOM trees. Besides, you get a form builder that helps you to create forms effortlessly with the help of plain declarative properties & expressions rather than having to build a separate controller for every form field.
Optional Injectors for creating Embedded Views
Another noteworthy update in Angular 14 is the added support for passing in an optional injector during the development of an embedded view. These are the commands to be employed:
TemplateRef.createEmbeddedView
&
ViewContainerRef.createEmbeddedView.
Using this injector, you can customize the behavior of the dependency injection within the particular template. This way, you get cleaner APIs for writing reusable components and catering to the component primitives present in the Angular CDK.
In-built Enhancements
Take a look at the in-built enhancements introduced by Angular14. Support for TypeScript 4.7 has been added and the ES2020 has been included by default; now the CLI can deploy small-sized codes without the need for downgrading. V14 allows connecting to the protected component members straightaway from the templates; this way, you gain greater control over the reusable components using the public API surface.
The Offline Availability of Angular DevTools
Angular DevTools are used by developers for real-time inspection of Angular’s components & diagnostics. With the Angular14 release, the debugging extension of Angular DevTools supports offline use. For accessing DevTools in offline mode, you need to use its debugging plugin. Firefox users can find this plugin via Mozilla’s ‘Add-ons.’ Being able to access DevTools even when offline will help Angular developers to save a considerable amount of time.
Other Noteworthy Updates in Angular 14
- The Angular Router (Angular’s robust routing library) supports the function of lazy loading of modules. The loading of modules on demand improves the performance of an Angular app.
- The NgModel modifications for OnPush components get reflected in the UI. This update was added by the Angular community to resolve a major issue encountered by the earlier versions.
- With V14, you get an extendible framework that helps developers to gather improved insights about their templates along with suggestions for improving performance.
- There are new runtime error codes that enable developers to identify debugging information quickly & easily. You can create an optimizer that allows you to retain the error codes while you tree-shake the error messages from the production bundles.
How to get Started with Angular 14?
Install Angular’s V14 via npm. Employ the next flag & move forward by opening a new CLI. Now, run the command: npm install –global@angular/cli@next
Thereafter, the Angular CLI will be globally installed on the development machine.
How to Migrate from Angular12/Angular13 to Angular 14?
For installing the V14 Angular CLI globally you need to follow these steps;
- Run the command npm install -global @angular/cli@next on the CLI
- Open a new CLI from here and run the command npm install -global @angular/cli@next
- Now, Angular14 will start getting installed
- For Angular13, run the command ng update @angular/core@14@angular/cli@14
End Note:
The new features and updates of Angular 14 are worth exploring as they come with numerous advantages and resolve certain limitations existing in earlier versions. The new updates simplify developers’ tasks and help them avoid errors while coding. Moreover, the add-ons make it easier to identify and resolve debugging errors & code-related issues. As such, developers can save a considerable amount of time & effort. And, whether you are a beginner or an experienced developer, Angular 14 has something to offer. The new release also benefits Angular app users as it helps in improving the app’s performance to a great extent.
Therefore, migrating to Angular 14 is highly recommended. However, if you lack proper technical resources, it’s advisable to seek assistance from an experienced Angular app development company to obtain the best results.