
One of the vital segments of React Native development is the payment integration process and this blog is all about Stripe integration into a React Native app.
Making online payments through the web or mobile apps is a common practice today. As a result, millions of apps have the payment processing feature embedded in them. Various payment gateways like PayPal, Braintree, Stripe, Expo, RazorPay, AWS Amplify, etc. are used for this purpose. Out of these, Stripe is one of the most widely used and fastest-growing gateways. Stripe Payment Services is also being extensively used in a diverse range of React Native apps and is a preferred choice of several React Native Service providers around the world.
This post provides insights on what Stripe is, its working mechanism, and the step-by-step methodology to integrate it into the React Native applications.
What Is Stripe?
Stripe is a popular payment gateway or a payment processing platform founded in 2010. It is used by individuals or businesses whether small or large, for accepting payments via credit and debit cards, recurring payments used for subscriptions, sending payouts, and also processing automated clearing house (ACH) transactions. It also serves as a third-party payment processor and supports various payment methods such as Google Pay, Apple Pay, Masterpass by Mastercard, Wechat Pay, Microsoft Pay, etc.
Stripe can be effortlessly integrated due to the availability of easy-to-use APIs. Also, it provides the facility of banking, prevention from frauds, technical infrastructure, etc. that is needed for operating the on line payment systems. A large number of eCommerce solutions are using Stripe. Currently, Stripe powers the payment processing for some of the well-known global brands including Lyft, Pinterest, Blue Apron, Under Armour, etc.
Working Mechanism Of Stripe In React Native Apps
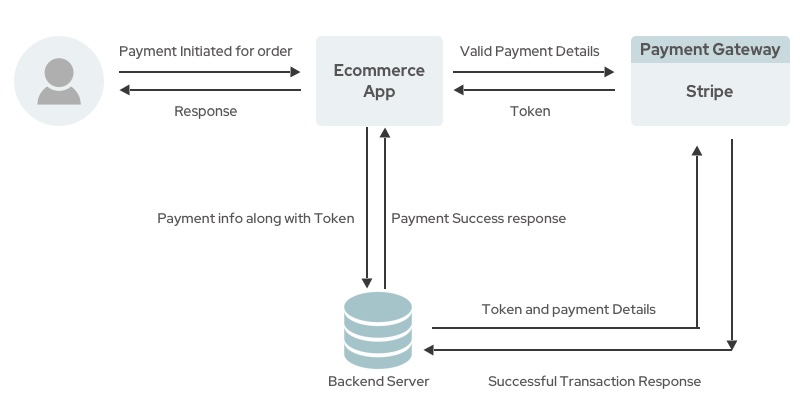
Below pictorial representation shows how Stripe works in React Native apps.

- A payment is initiated in the front end of a React Native app. Details like card number, expiry date, CVV, etc. are sent to Stripe.
- In case of valid details, a token is sent by the Stripe server to the app.
- After the app receives this token, the payment information along with token information has to be sent to the app’s backend server. The backend server will communicate with the server of Stripe along with the token and payment details.
- After successful completion of payment, Stripe sends the transaction response to the backend server.
- Thereafter, the backend server sends the payment success response to the app.
Stripe And React Native Development
React Native app developers can implement Stripe in a React Native app’s frontend in the following ways as mentioned below:
- Integrating the Stripe SDK for Android or iOS
- Using a 3rd party library like Tipsi-stripe
Both of these methods have their share of pros and cons. The Tipsi-stripe library can be easily implemented and works smoothly. But as of now, Stripe has not ‘publicly’ approved the React Native library from Tipsi. But Stripe’s SDK’s is considered a smarter choice when one is looking for maximum compliance in a production environment.
How To Implement Stripe?

Note: Here we have considered the Tipsi-stripe library for integration of Stripe. Also, version 0.60 of React Native was used. Also, we considered a Firebase server for the backend part.
Step 1: Creation Of Stripe Developer Account And Getting The API Keys
For creating the account, visit Stripe.com. Note that the services provided by Stripe are limited to certain countries. After account creation and registration, you will land in the Stripe Dashboard. Then go to Developer Tab > API keys for accessing the keys. Ensure that for viewing the ‘Test Data,’ you switch ON the toggle. All the development tasks must be carried out using ‘Test Data’.
The ‘Publishable key’ is used to connect the React Native app with the Stripe Native SDK or Tipsi-stripe library. This key is used for generating a token. The ‘Secret key’ is used in the backend for the actual payment processing, where your server makes a connection with the Stripe server using this secret key. After testing the process, you may toggle to ‘Live keys.’
Step 2: Development Of A React Native App For Integrating Stripe
For developing a basic app, ensure that you are equipped with all the pre-requisites pertaining to the React Native framework’s official documentation. Now create a blank app and run it in a simulator or device. The default start screen will appear on the simulator or device. Here, you may use the user interface of the Tipsi-stripe library because it supports all kinds of payment options viz. Google Pay, Apple Pay, etc.
Step 3: Integration Of The Tipsi-Stripe Library For The Generation Of Token
Install Tipsi-stripe package for integrating Stripe functionality into your React Native app. Now, set up your “Podfile” for the integration of appropriate pods in iOS apps, and then run “pod install”. Then set up the “Xcode” project and link the Tipsi-stripe package against your Xcode project. This will install all dependencies related to CocoaPods. Import the library in your app for the generation of the token. Now initialize it with the Stripe credentials which you will get from Stripe Dashboard. The Publishable key is used for generating tokens only. Now replace the Publishable key with your own key.
To generate the token, the ‘paymentRequestWithCardForm’ method can be used from the library. This method will open the card details Stripe form. The user will receive a token from Stripe after entering the card details in the above form.
Step 4: Creation Of Firebase Function Or Any Other Backend Server
For completing the payment, React Native developers can create a Firebase cloud function (or any other backend server) and execute it using REST calls from your app. This function will interact with the Stripe server and successfully complete the payment. The sub-steps involved in this process are as follows:
- Create a Firebase project and cloud functions.
- In the appinstall Firebase tools.
- Connect your React Native development environment to the Firebase console.
- Developing a Firebase function for making payment requests. This function accepts the request object from the app, then sends the request of payment to the Stripe server and returns the response from Stripe to the application.
- Testing the Firebase Function internally using firebase serve, as external API calls are allowed by Firebase only for paid accounts.
- Deploying Firebase Function to live server.
Step 5: Connecting The App With The Deployed Live Firebase Server And Completing The Payment
The final step involves making an HTTP call to the Firebase function and completing the payment request using the generated token. This is how payment processing takes place in the React Native apps using the Stripe gateway.
Concluding Lines
In this blog, we gained insights on the two important sections in Stripe payment processing- the frontend for the tokenization process and the backend for the payment requesting and completion. The Tipsi-stripe package is used for the frontend part and any server can be used for the backend part. We have gone through the significant steps involved in this process which will be very helpful for React Native development teams that aim at designing top-notch apps with a sleek payment processing feature.
If you too would like to integrate a popular payment gateway into a React Native app and lack technical expertise, seek professional assistance from Biz4Solutions, a competent React Native app development company in USA.
