Significant React Native Developer Tools to consider for Mobile App Development!


React Native is one of the most loved and popular frameworks for mobile app development. The reasons are manifold! To begin with, React Native enables cross-platform app development; the code is highly reusable across the Android & iOS platforms. Moreover, React Native projects are cost-efficient and the end products can be deployed much faster as compared to most other options. Also, the learning curve is lower than in other frameworks. Speed, budget-friendliness, and ease of development – What more can app creators ask for? To add to these goodies, the React Native ecosystem also offers loads of handy tools and IDEs that make app development a breeze. This post explores the offerings of the major React Native developer tools that play a vital role in saving the time and effort of development teams.
Top React Native Developer Tools

Redux
Redux is a free-source JavaScript-based tool used for UI creation and state management in React Native and React applications. It also helps developers with the functions of live code editing, time-traveling debugging, and app testing.
Redux is a small-sized utility containing dependencies and is easy to test. Since its file size is just 2KB, this tool functions well with view libraries including React. Redux can be operated across various development settings like front-end, back-end, native platforms, etc.
Redux proves handy in managing data in large-scale and complex React Native applications. React apps store information within the local State and transfer this information from parent components to the child components using props (properties). In larger apps, this architecture becomes difficult to handle. Here, Redux comes into the picture.
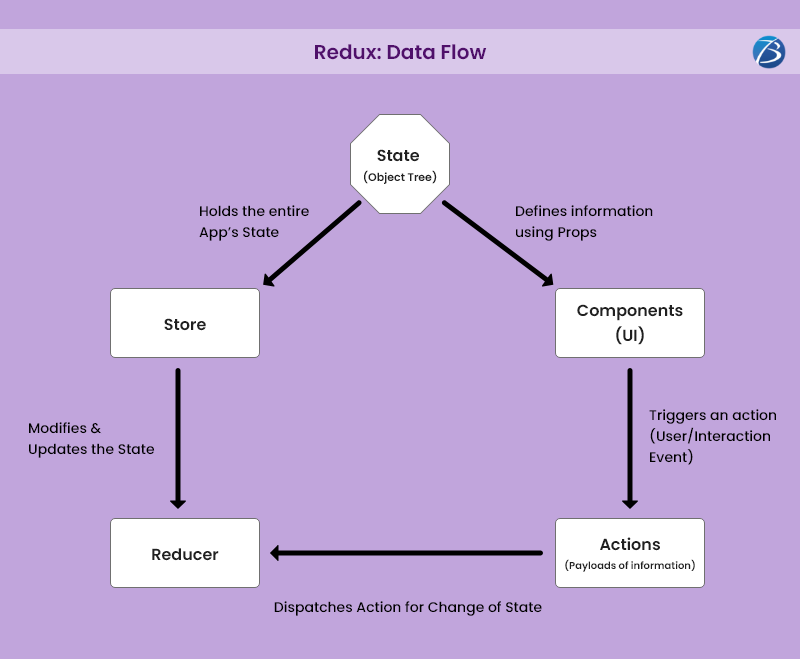
Check out the data flow mechanism in Redux.

State: The application’s “State” is an object tree within one single store. The “State” is the single source of truth that drives the app and describes the app’s condition at any given point in time. But the “State” is read-only and the only way to modify it is through “Actions”.
Actions: “Actions” refer to the events that take place within an app as a result of user input. The “Actions” send payload information from the app to the store. “Actions” are the single source of information that reaches the store. So, if the state needs any modifications, they will be executed through “Actions.”
Reducers: “Reducers” are pure functions that carry out changes to the “State.” Whenever an action gets triggered for state change, “Reducers” make the necessary modifications to the previous “State” and return the new “State” with the updated value.
Store: The “Store” holds all states together in an app. Remember to use only one “Store” for the entire app if you’re using Redux as the practice of multiple stores doesn’t work here.
Components: Here lies the User Interface of the app. A declarative description of the user interface based on the app’s present “State” is called a “View”. The app renders the UI as per the “State.” So, the UI gets re-rendered whenever there a new “State” forms.
Android Studio
Android Studio is an IDE (Integrated Development Environment) based on Java & Intellij IDEA. It provides React Native developer tools for the Android OS along with code editing utilities.
Android Studio’s key offerings include an advanced database inspector, visual layout editor, smart code editor, a flexible build system, APK analyzer, real-time profilers, etc. It also supports Kotlin DSL in the Android Gradle plugin and enables an Android emulator to run inside the Android Studio.
This tool is very useful for code editing and helps React Native developers in code creation, analysis and refraction. Here, it uses its feature of “instant Push” for pushing the code and making the necessary modifications while the app is running.
React Native app development projects using Android Studio has one or more modalities along with the source code and resource files. The modalities offer several modules including Library modules, Android app modules, & Google App Engine modules.
Xcode
Xcode is an Apple-created IDE & code editor designed to help with the development of iOS mobile apps, desktop applications for macOS, etc. This tool comprises a complete development environment and offers a set of integrated tools. These integrated tools help in carrying out various tasks including development, testing, debugging, app compilation, and deployment. Xcode is a good pick for iOS app development in React Native and also for installing and debugging the iOS package.
Using Xcode, developers can view more real-time information about the Build process and can create custom Build configurations. For instance, Xcode allows you to pick your preferred simulator device, customized Build scheme, etc. The React Native CLI runs certain functionalities of Xcode with the help of the scripting code under the hood. With the CLI, one can effortlessly run and build the code using just a single command line. However, if you use only the CLI, unexpected Build-related issues are likely to crop up. Here comes the role of Xcode. It allows you to directly get clear visibility of the issue and identify its root cause.
Expo
Expo is one of the most effective React Native Developer tools. It proves immensely beneficial and facilitates faster deployment for projects involving cross-platform apps in React Native. This open-source tool provides the Expo SDK library, a wide range of React Native components, and native APIs that support Android & iOS platforms. Expo is well documented and boasts of a Slack community and other community forums.
Expo offers a wide range of native APIs for Android and iOS app development. Some of the native abilities offered by the Expo bundle are camera, location, file system, social authentication, push notifications, etc. This way, developers enjoy direct API access and can easily add native features to the software.
In cross-platform app development, 95% of the code can be reused across the Android and iOS platforms. Yet some native coding is needed; the amount of native coding required depends on your use case. Here, Expo simplifies native coding by managing the entire code behind the scenes without the need for developers to be familiar with native mobile code. Besides, there’s a utility called Expo Snacks. It enables React Native developers to create the code directly into the browser and preview it as well.
Using Expo, one can directly preview the code by just scanning a QR code. This proves helpful during conducting app demos for customers; you can simply use a QR code instead of employing APKs or TestFlight builds.
The Expo container app allows developers to directly conduct the testing on the device. With Expo, there isn’t any need to publish all updates to the app store as there is no native code involved. As such, you can quickly publish updates to an app.
Visual Studio Code
Visual Studio Code is one of the most robust React Native Developer tools as it blends the simplicity of a source code editor with robust developer tools like IntelliSense code completion & debugging. This is a free and open-source code editor developed by Microsoft and has been written in JavaScript, TypeScript & Cascading Style Sheets. This powerful tool caters to an environment of extensions. It supports technologies like TypeScript, JavaScript, Java, & Node.js.; programming languages like Python, C #, PHP, C++, Go, etc.; and runtimes such as Unity & .NET. Visual Studio Code is compatible with all major platforms including Windows, Mac, and Linux.
It offers a plethora of built-in features like Debugging Codes, Smart Coding with IntelliSense, Built-in Git Command, code refactoring, understanding of rich semantic code, Customizable themes, and many more. With Visual Studio Code, you can reap the benefits of a frictionless edit-build-debug cycle. It integrates with the build as well as the scripting tools to speed up the workflow of regular tasks. This saves you the time and effort wasted in fiddling with your development environment and you can focus on innovation. Its support for Git allows developers to work with source control without having to leave the editor.
Visual Studio Code helps development teams to productively execute tasks like auto-indentation, syntax highlighting, box selection, bracket-matching, snippets, etc. Moreover, the tool offers functionalities like an intuitive keyboard shortcut and enables easy customization and keyboard shortcut mapping; so that developers can effortlessly navigate their code. Furthermore, Visual Studio Code provides an interactive debugger that assists you in stepping through the source code, inspecting the variables, viewing call stacks, and executing console-related commands.
React Native CLI
React Native CLI is an MIT-licensed utility offered by the React Native framework itself. It is used for bootstrapping a React Native application from the command line using an innovative approach. React Native CLI helps developers to interact with the native layer of the application. This utility is used for debugging functions and automating processes such as running the packager, creating apps, connecting apps, etc. React Native CLI enables customizations as well. For instance, you can install an RN project using this tool even if the project has been set up using packages like TypeScript or boilerplates.
React Native Tools
This Microsoft-created free tool is an extension of Visual Studio Code and assists development teams with React Native app development as well as debugging. It is considered to be one of the best options for debugging among React Native Developer tools. With React Native Tools, you can debug React components and React Native styles. Developers can take a back seat during the code debugging process as their job is done by the commands generated by this tool. These commands help in running the react-native command; a ‘command palette’ is used for this purpose.
React Navigation
React Navigation helps in executing & navigating the ‘navigation’ function in an RN application. It is coded using JavaScript & is easy to use. This tool contains a chain of navigators that are used to define the screen flow of an app. Navigators such as Tab, Stack, Drawers, etc. help developers to create navigation routes in native applications.
Using this tool, you don’t need to employ native navigation APIs directly on iOS & Android apps. This is because React Navigation reconstructs certain subsections of these APIs. As such, the process of debugging becomes simpler and you can customize it as per your need. Also, developers can integrate third-party JavaScript plugins without having to be well-versed in various programming languages like Java, Kotlin, Objective-C, Swift, etc.
React Native Navigation is a substitute for React Navigation designed to cater to cross-platform app development with React Native. This tool employs native navigation APIs directly on iOS and Android imparting a natural look and feel to the app. This tool manages presentations and the transitions taking place between screens. React Native Navigation provides multiple customization options and extensible platforms. Developers knowing how to write apps in JavaScript can customize any portion of the tool as per the requirement. Also, developers can create their own navigators and replace the user-facing API.
React Native Debugger
React Native Debugger is one of the most effective debugging tools for React Native development, especially when developers are already using Redux. It is a stand-alone desktop app that is compatible with Windows, Linux, Mac OS X, etc. Its USP is that it can be combined with Redux tools as well. This tool assists with UI designing and provides clear visibility of the visual elements on the screen. This way, you can thoroughly examine the visual elements present on the screen and make the necessary modifications without much ado. With React Native Debugger, the processes of app development & debugging become speedier and all the more productive.
Adobe XD
Adobe XD offers several UI/UX designing tools including prototype designing, real-time code editing, etc. This tool proves handy in creating the UI/UX of mobile and web applications.
Adobe XD comes with features like flexible artboards, Repeat Grid, etc. that reduce designers’ time and efforts considerably. It is capable of handling complicated design systems & symbol libraries. Adobe XD provides intuitive tools that help you to easily connect screens. You can also employ low-fidelity wireframes to create interactive prototypes. These capabilities can be leveraged to carry out user testing without the need for any coding.
With Adobe XD, the task of switching from static layouts to dynamic prototypes can be carried out with just a single click. Therefore, one can easily modify designs as required.
Using the “auto-animate” feature, it becomes easier to prototype rich interactions as it automatically animates micro-interactions present across the Adobe XD artboards.
Some other Notable React Native Developer Tools
Ignite
Ignite is a free and open-source React/React Native toolchain that consists of sections of codes, plugins, and boilerplates. With Ignite, developers can access multiple boilerplates; they enjoy the flexibility to select the boilerplate from various supporting plugins. The boilerplates support cross-platform development across the iOS and Android platforms.
The other offerings of Ignite include customizable themes, components, etc. and API testing services, and so on. The latest offering is Ignite Bowser which employs MobX-State-Tree for the tasks of state management, React Navigation, etc. It provides generators for models, components, etc.
Nuclide
Nuclide is a customized IDE that facilitates code improvements. This free & open-source React Native developer tool offers functionalities like Hack development, Remote development, JavaScript development, mercurial support, in-built debugging, context view, task runner, debugger, working sets, and many more. Developers can benefit from the feature of “Code diagnostics” for developing JavaScript and generating the details of errors or issues whenever the code fails. Using Nuclide, you can make the app powerful and scalable.
Vasern
Vasern is an open-source & lightweight data storage utility that improves the storage capacity in React Native iOS applications. This tool comes with a native engine to facilitate native performance. It can create a local database in just five minutes. However, Vasern is still in its formative stages, although its Alpha version is working quite effectively.
Flow
Flow is one of those few React Native developer tools that offer programming advantages and static typing. This tool is open-source and free. Flow’s offerings include real-time feedback, ease of integration, type inference services, customizable JavaScript, etc. With Flow, developers can be assured of an easy-going, reliable, and fast coding process. This tool also monitors the errors within the code by using static typing annotations.
Flipper
Flipper is an excellent React Native tool for debugging Android and iOS apps. This dynamic debugging tool works wonders to enhance your coding productivity. This tool allows you to visualize, examine as well as control your React Native mobile applications from a plain desktop interface. Flipper can be used as it is or can be extended with the help of the plugin API. This tool extends its support to most operating systems including Windows, Linux, and Mac. Flipper’s offerings are Network Logging, console logs, Hermes Debugger, Layout Inspecting for UI creation assistance, etc. With Flipper, you can build your own customized plugins as per the project requirements.
Bottomline:
These tools and IDEs are valuable resources for React Native app development teams as they simplify tasks and save development time. These amazing tools lead to the creation of robust and performant applications. Most importantly, the correct usage of these tools guarantees faster time-to-market. However, to leverage the full potential of these React Native Developer tools, one must know when to use them and how to employ them. So, if you are a novice in this arena, it is advisable to seek technical assistance from professional React Native app development services to execute your project.



