What are the Factors that affect the Cost of React Native App Development?


The React Native framework is today, one of the most popular picks for architecting cross-platform applications that look, feel and perform like native apps. The key advantages of choosing React Native app development are:
- Easy learning curve
- open-source nature
- Simple UI
- Faster time-to-market and lesser resources needed
- Low development cost
- The availability of pre-built components and ready-made solutions
- A highly reusable code
- Effortless switching from web to a mobile-centric app owing to the single-codebase feature
- Live reloading feature that enables viewing the changes executed in the source code directly on the app without any need to recompile the app
- A dynamic and vibrant global community
However, business enterprises opting for React Native development must also be aware of the project cost estimate and crucial aspects that elevate the developmental expenses. This article discusses the key factors that accelerate the app development expenses in React Native projects. Check them out!
React Native: In a nutshell
React Native, a JavaScript framework enables the development of natively rendering mobile apps that run across Android as well as iOS. This framework is based on the Facebook JavaScript library of React for creating UIs, but unlike React does not target the browser.
Just like React for the web, React Native applications are created combining JavaScript and XML, an esque markup called JSX. Thereafter, The “bridge” in React Native invokes the native rendering APIs in Java (for Android apps) or Objective-C (for iOS apps). This way a React Native app uses real mobile UI components for rendering instead of using web views leading to native-like mobile app performance. Moreover, this framework exposes JavaScript interfaces for platform APIs, allowing the apps to access platform-centric features such as device camera, the users’ location, etc.
The React Native platform supports Android as well as iOS and holds the potential to expand its capabilities in the coming years. Some of the industry tycoons like Facebook, TaskRabbit, Palantir, are reaping the benefits of this outstanding framework.
Major Factors that Increase React Native App Development Cost

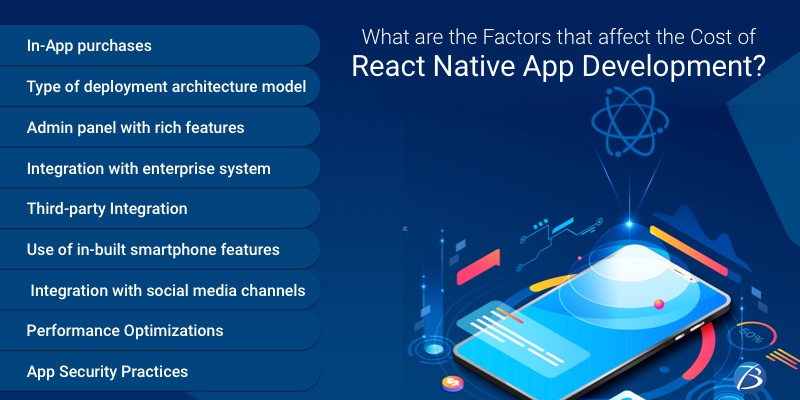
App Complexity matters
Crafting a simple app with an MVP is cost-effective and can be developed much faster. Contrarily, if the app is a complex one with innovative features and integrations, the React Native app development cost as well as the time to execute the project goes up considerably.
The complexity of an app depends on the factors mentioned below:
- The feature of making a purchase within the app as well as the number of in-app purchases.
- The type of deployment architecture model used for back-end development: BaaS or Custom. The BaaS model involves working around ready-to-use backend architecture while custom development involves delivering a customized structural design as per the specific project requirements of the client. Needless to say, the level of customization increases the complexity.
- An admin panel with rich functionalities: Using this feature app owners can track down activities taking place within the app, view crucial stats, and update content without seeking help from developers.
- The kind of legacy integration needed: Integration of the application with an enterprise system or a standalone app. Integrating with business systems requires third-party APIs, extensions, host system app modifications, etc. thereby increasing the app complexity.
- Third-party integration: This includes third-party plugins that allow an application to interact with other apps’ features, simplify login/payments, and many more outstanding benefits that make an app comprehensible. Nevertheless, the more the number of third-party integrations, the more the complexity.
- Dependence of an app on hardware like in IoT apps
- The use of in-built smartphone device features like camera, GPS, Bluetooth, Barometers, Nearby, etc. for enhancing an app’s performance.
Authorization/Login
React Native apps that need any type of authorizations or logins will be costlier to develop as they require role-based checks established by React Native developers. Moreover, the app development team as well as the system development team of an enterprise needs to put in additional efforts to ensure that such apps are created and deployed properly.
UI/UX Design
An app with smooth transitions for moving across screens, well-timed animation, and efficient user flow is highly desirable by end-users. Hence, a well-crafted UI/UX design is necessary for engaging as well as retaining users, but this comes with a price as it increases the complexity of the app.
Additional features
Additional features like integration with social media channels and other lucrative add-ons like in-app purchases; tailored functions, etc. involve extra expenses but make an app all the more captivating, desirable, and client-centric. The inclusion of add-ons depends entirely on the end-user/client preferences and requirements.
Performance Optimization across various Platforms
Sharing codebases across the Android and iOS platforms can adversely affect the app’s performance. And, in order to make a React Native app appear similar across various platforms, app creators have to incur more expenses due to the optimization involved for both the platforms. Apps created in the React Native framework have this inherent quality of utilizing third-party integrations and in-built device features, but obtaining a native-like experience comes with a price.
Experience and Geographical location of the Development Team
Going with a proficient team with rich industry experience will cost you dearly. This is because professional and experienced React Native developers possess a stronghold in their genre and will use their creativity and mastery to make your app all the more unique and innovative. The more expertise, the higher are their charges.
The geographical location of their development team matters too. Teams located in European nations or countries like the US, Canada, and the UK are far more costly than the ones located in South Asian countries.
Hiring react native app development services located in India will however enable you to solve this roadblock as you will get adept, talented, experienced, focussed, and diligent developers at affordable rates.
App Security Practices
Mobile apps involve the collection, storage, and management of administrative as well as client data. And, a data breach can cause severe damage to an app and its reputation. So, app creators must adopt stringent safety measures while app development and maintain strict security practices. Such practices again, accelerate the development expenses to a great extent.
App Maintenance/Support post-Launch
App maintenance post-deployment includes actions like fixing bugs, updating the app with trending features, and design changes needed to enhance the app’s performance. Every app owner needs to invest in managing and maintaining the app post-launch to live up to user expectations and this investment is somewhere around 20-25% of the app creation expenses.
Final Verdict:
React Native app development is preferable over hybrid app development to render native-like apps. And most importantly, it has something to offer to all kinds of app development projects starting from the low-budget ones to highly complex projects.
For any assistance with React Native app development reach out to Biz4Solutions, a highly experienced mobile app Development Company. Our React Native app development services have helped several clients around the globe to fulfil their objectives.